Get Started
Quick start
Looking to start your project quickly? Just unzip the main file and open
admin-dashboard-tailwindcss. We have precompiled and
packaged everything in the
dist directory for you. Start editing the
dist/index.html with a text or code editor, save it,
and open the
file in your favourite browser to see the changes.
Setting up Build System
Open the folder admin-dashboard-tailwindcss
to an editor and open a command line or terminal at that location.
theme's dev tools require Node and Git . If you do not have them in your machine, please install their
latest stable version from their corresponding website. As you have Node and Git installed and accessible from your
terminal or command line, install Gulp CLI package
globally with the following command:
npm i gulp-cli -g
When you’re done, install the rest of the theme’s dependencies with:
npm i
Now run:
gulp
Running gulp will compile the css, transpile the javascript, copy all required
libraries form node_modules to the corresponding dist/vendor
directory and will open a browser window to dist/index.html
public/img/
public/vendor
src/html/
src/css/
src/js/
Hit Ctrl+C or just close the command line window to stop
the server.
Happy coding!
Customizing colors & fonts
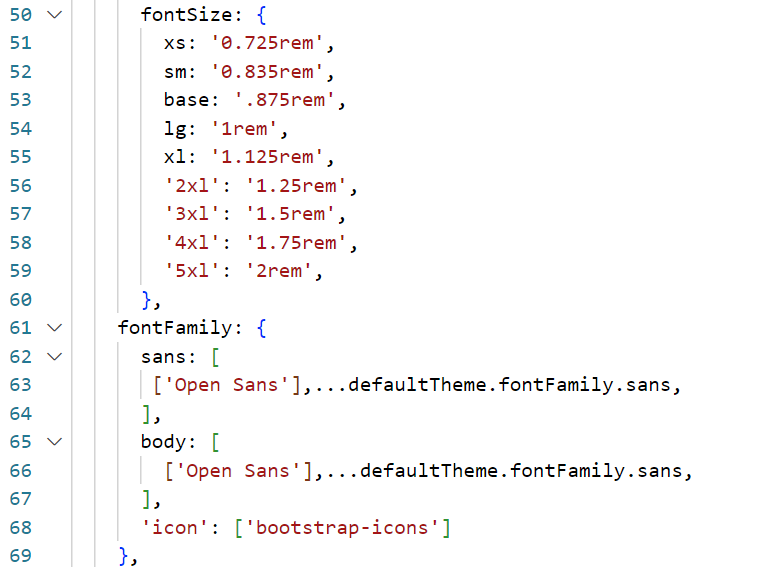
Fonts
Open tailwind.config.js file and add/edit font family and font sizes

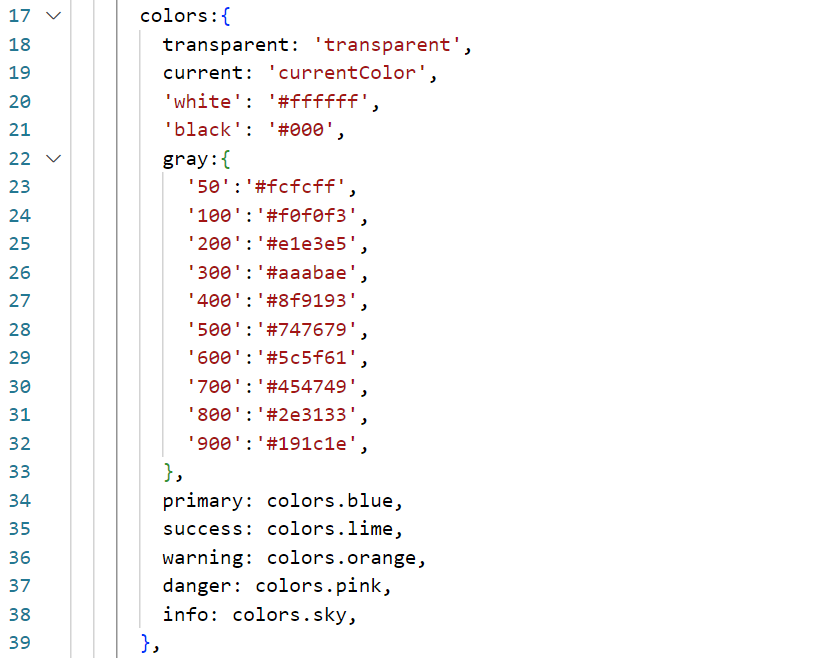
Colors
Open tailwind.config.js file and add/edit colors